I PARCHI LETTERARI DELLA BASILICATA di Giuditta Casale – Numero 13 – Gennaio 2019
I PARCHI LETTERARI DELLA BASILICATA
furono promulgate le nuove leggi, dette Constitutiones Melfitane, perché la cerimonia dell’emanazione si tenne nel Castello lucano di Melfi, una delle dimore più amate dall’imperatore, in cui aveva convocato la Grande Assise di Baroni e Vescovi del Regno.
Il corpus di duecento leggi davano un assetto legislativo completo ed organico per ogni aspetto della vita amministrativa, sociale ed economica del Regno. Considerato l’atto di nascita dello stato amministrativo moderno, la raccolta pone Federico II sulla linea di Cesare, Teodosio e Giustiniano, riaffermando l’universalità del diritto romano.
A secoli di distanza, da un altro castello una giovane donna disperata,
Isabella Morra, confida le sue pene al fiume Sinni,
che in prossimità del castello devia il corso con un’ansa per asciugare le lacrime da cui scaturisce una delle voci più interessanti della poesia del XVI secolo, isolata da corti e salotti letterari. Nella breve vita, Isabella Morra non riuscì mai ad allontanarsi da Favale, l’odierna Valsinni in provincia di Matera, dove era nata intorno al 1520, e dove fu uccisa probabilmente dai fratelli per vendetta e gelosia tra il 1545 e il 1548. Invano dall’alto del castello normanno, divenuto una prigione, avrebbe guardato il mare in attesa dell’arrivo salvifico del padre, nella speranza di essere portata via dal “denigrato sito”, che ancor oggi risuona dei suoi poetici lamenti.
Morte precoce e violenta anche per
Mario Francesco Pagano, immortalato da Giacomo Di Chirico,
pittore lucano della metà dell’Ottocento,
mentre accetta senza cedimenti la condanna a morte, all’indomani della caduta della Repubblica di Napoli, per la quale aveva scritto insieme ad altri quattro giuristi la Costituzione, pubblicata il 1 giugno del 1799. Era partito giovinetto dal piccolo borgo lucano di Brienza, dove era nato nel 1748, per proseguire gli studi a Napoli, e diventare il brillante giurista, letterato, filosofo e saggista, uno dei più importanti nomi dell’illuminismo italiano.
Il 15 luglio 1935 una condanna altrettanto ingiusta cadeva su
Carlo Levi, ritenuto pericoloso dal Fascismo per attività politica
nociva agli interessi nazionali.
I tre anni di confino avrebbero dovuto essere scontati a Grassano, ritenuta poco sicura per la vicinanza della stazione ferroviaria, e sostituita con un paese inaccessibile: Aliano. Indimenticabile per lui e per i numerosi lettori di “Cristo si è fermato ad Eboli”, sparsi dovunque nel mondo, l’arrivo in paese. Il paesaggio lunare rimase impigliato nelle mani di scrittore e pittore, indelebile, tanto da divenire sua patria d’adozione e ultimo ricovero, perché è lì che riposa come da lui voluto all’indomani della morte nel 1975.
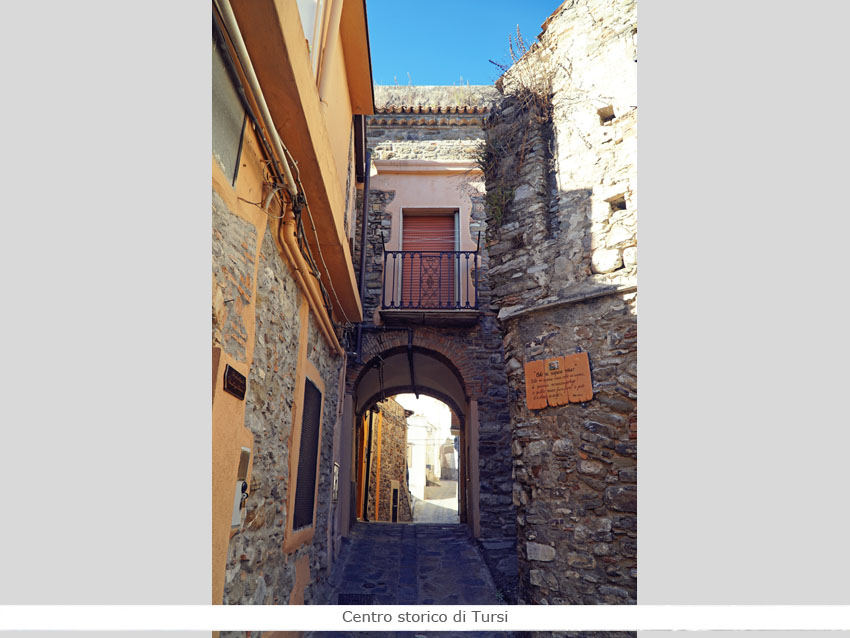
Come la casa abitata da Levi ad Aliano gli lascia posare lo sguardo sull’immensità del paesaggio, così “’U Paazze”, la casa natale di Albino Pierro nella piazza del centro storico di Tursi, dove era nato nel 1916, domina su una vista incantevole, motivo di ispirazione lirica costante: il torrente Pescogrosso, il convento di San Francesco e i dirupi del rione Rabatana, a cui sono dedicati i suoi versi più celebri.
Federico II, Isabella Morra, Mario Francesco Pagano, Carlo Levi, Albino Pierro: personalità divise da distanze temporali consistenti, differenti i contesti storici
e umani, esistenze di spessore segnate da vicende difficilmente assimilabili.
Cosa le lega tra loro?
Quale percorso congiunge Melfi, Valsinni, Brienza, Aliano e Tursi, oltre a essere territori lucani?
C’è una connessione per un viaggiatore attento alla letteratura e spinto a credere che i luoghi e i paesaggi natii o abituali influenzino lo sguardo e l’indole del soggetto che li vive? Quante volte guardando un paesaggio abbiamo sentito scorrere un brivido e risalire prepotentemente alla memoria parole, versi, frasi letti? Non potrebbe essere diversamente visto che il paesaggio è fonte d’ispirazione costante per scrittori e poeti, artisti e intellettuali. Binomio insolubile, radicato nella coscienza, nonostante la sorte possa spingere lontano, come avviene per Pagano o Pierro, o al contrario rendere intimi e propri luoghi “distanti” da quelli considerati originari, come per Levi.
Il nesso che volevo evidenziare tra le biografie e i luoghi da cui scaturiscono
è racchiuso nella seguente affermazione:
I Parchi Letterari® assumono il ruolo di tutela letteraria di luoghi resi immortali da versi e descrizioni celebri che rischiano di essere cancellati e che si traducono nella scelta di itinerari, tracciati attraverso territori segnati dalla presenza fisica o interpretativa di scrittori. Un singolare percorso che fa rivivere al visitatore le suggestioni e le emozioni che lo scrittore ha vissuto e che vi ha impresso nelle sue opere (Stanislao Nievo) È l’idea di partenza da cui si mosse nel 1992 il pronipote di Ippolito Nievo, a sua volte scrittore, per dare corpo e motivazione all’ambizioso ed entusiasmante progetto dei Parchi Letterari. Tale è Melfi grazie alla personalità “stupenda” di Federico II; Valsinni per essere immortalata da Isabella Morra nei versi che l’hanno resa celebre; Brienza per i natali illustri a Mario Francesco Pagano; Aliano che da prigione diventa patria elettiva per Carlo Levi; Tursi conosciuta in più di trentasei lingue grazie ai versi sublimi e malinconici di Albino Pierro.
Un paesaggio che senza dimenticare la sua valenza turistica, anche in senso economico, la valorizza sul piano storico-testimoniale attingendo alla forza immortale della letteratura, anche in termini di tutela, custodia e salvaguardia.
“Per questi motivi I Parchi Letterari® sono fatti di accoglienza, di visite guidate,
di eventi spettacolarizzati, e prevedono la possibilità di coinvolgere anche
le realtà imprenditoriali identificative dall’enogastronomia all’artigianato”,
come si legge sul sito www.parchiletterari.com, curato ed esaustivo,
in cui i tanti parchi letterari che costellano il territorio italiano trovano il luogo deputato per attrarre il lettore e comunicare le attività che autonomamente gestiscono.

Il Castello di Isabela Morra